In SEO, we often work with website structures to find improvements in the current structure or design the ideal structure from scratch.
When choosing the best website structure planning tool, I want it to meet these requirements:
- Optimized for working with website structures. In theory, you can use any mind mapping tool to create a diagram for website structure. But many of these mind mapping tools are built for brainstorming and capturing ideas.
In the past, I used general-purpose mind mapping apps like XMind and MindNode. It is doable, but you’ll feel it every day that it’s built for a different purpose than designing website structure diagrams. - Simple, easy to understand. Website structures are something that you share with your client and broader team. It needs to be easy to understand by everyone, and the interface must be clean and straightforward.
- In the cloud. Working on website structure is teamwork. You need to be able to collaborate efficiently. Clients should be able to make edits without installing any software, have licenses, or even creating a new account.
It might be surprising, but in the world of diagrams, many apps are still stuck in the past. - Looks pretty. It represents your work, so it needs to look nice, right?
The tool that I have been using for some time already is Octopus.do. It meets all the requirements above.
The Most Important Features of Octopus
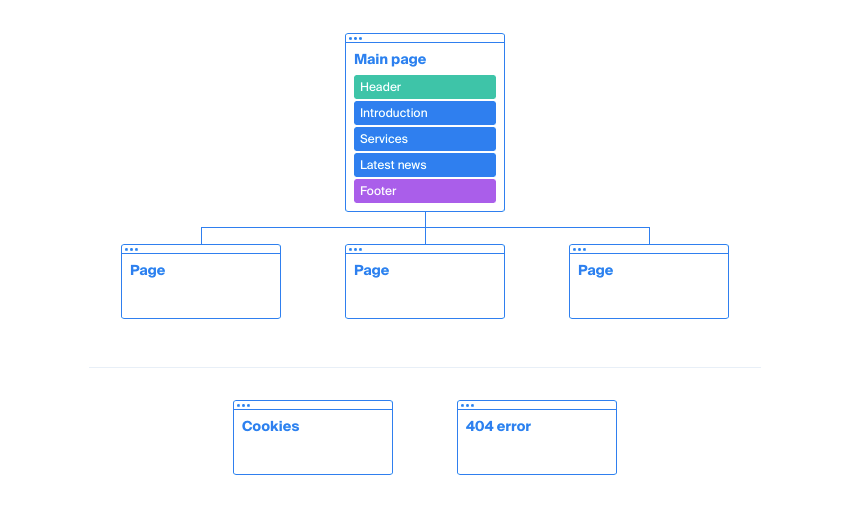
Octopus has unique features focused on making planning your website structure easier. It has simple layouts for desktop & mobile website structure diagrams.

You can import an existing Sitemap.xml file to speed things up. You can comment on pages and even assign page parameters to each page - such as the title, meta description, and URL slung.
Octopus.do lets you use simple color coding, but won’t let you be too creative - resulting in a nice-looking diagram every time.
One thing that I previously struggled with is that it was hard for clients to imagine how the pages will look like.
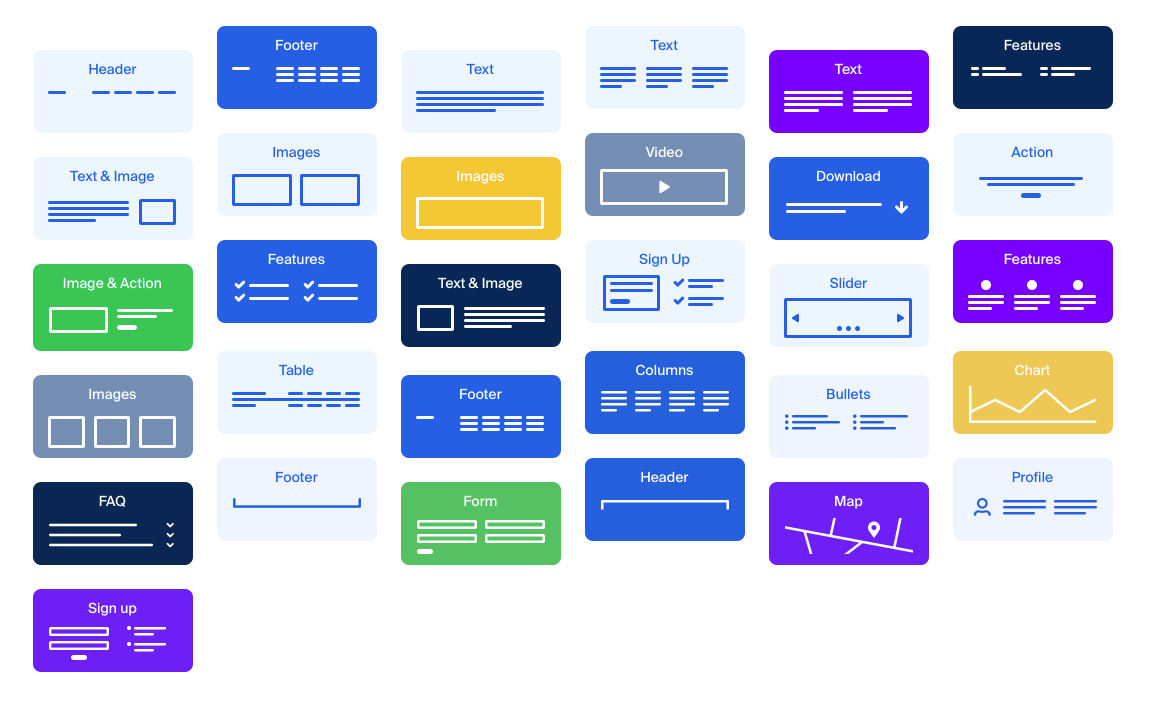
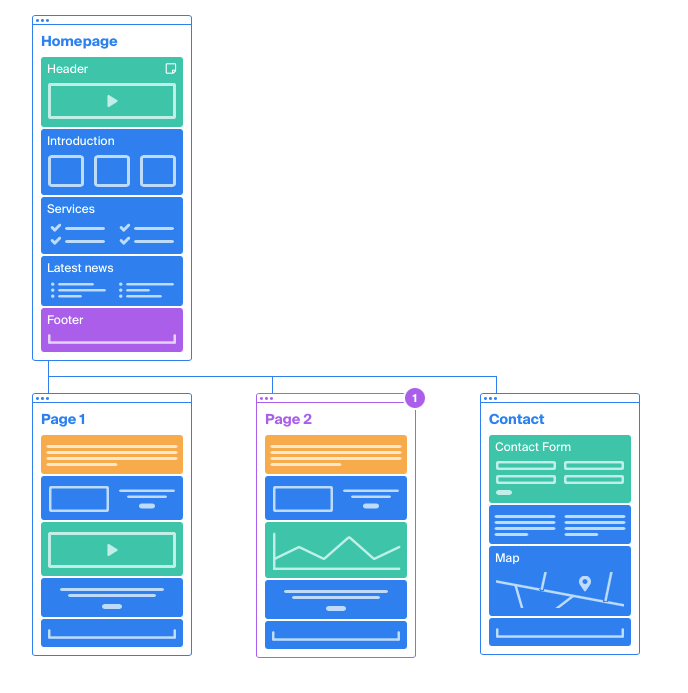
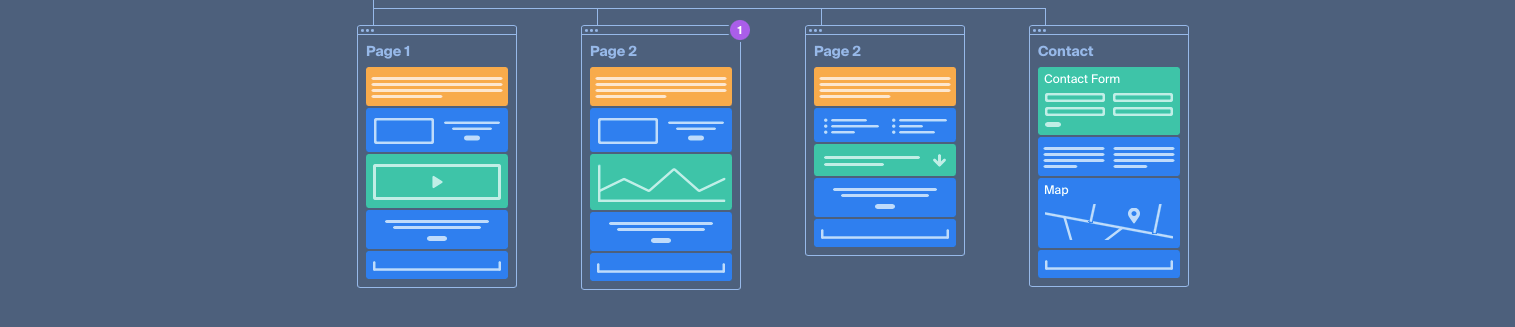
Octopus has something they call “low fidelity wireframes”. It’s a set of tiny little visual elements that you can add to each page, color code them, sort them, add comments to them. All that to make an easy-to-understand way of communicating what the end result could look like.

This is extremely helpful in the early stages when you need to get client’s buy-in. But also in later stages when you are actually outlining the layout of all the pages.

There is one more critical feature that I’d like to highlight without going into too much detail and that’s sharing. Sharing works as you’d expect in 2021. Everyone can collaborate in a browser; you just share a link. No account is needed for viewing or making changes. (You need to sign-up if you want to add comments, though.)
And what are some drawbacks? I’m missing some way of indicating internal relations between pages (internal links, user flows). And Sitemap.xml import is often messy, so I usually end up doing a manual setup anyway. There is nothing critical missing, though.
A free plan is available, but it’s very limited. I recommend the plan I use - Pro, priced at $84 per year - which contains all features suitable for an SEO freelancer or UX specialist.
More details about their plans:

What are the alternatives?
If you try Octopus and end up not liking it, here are some alternatives that are also worth considering:
- WriteMaps - Very similar, but more focused on working with specific content (and exact copy) of each page. It lacks the mini-wireframes. Probably the next best choice, but more expensive (middle-tier plan costs $149.90)
- FlowMapp - Robust solution for more specific planning. You can also work with personas and do customer journey mapping. Suitable for more complex use cases and larger teams. Their Pro plan costs $99 per year.
Do you use any of these tools or something completely different? Let me know. Maybe there is something better that I’m missing out on!





Member discussion